(มีอะไรใหม่ใน Android Studio 1.4)
http://iak1.blogspot.com/2015/10/android-14-vol1.html
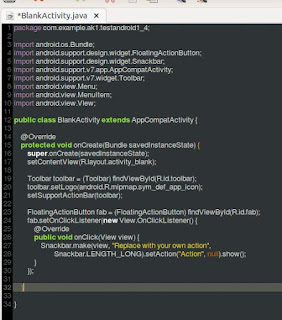
เมื่อสร้าง BlankActivity หลักขึ้นมา
ก็พบกับสิ่งที่ไม่เหมือนเดิมดังภาพคือมีปุ่ม FloatingActionButton
และโครงสร้างในไฟล์ Layout ที่เปลี่ยนไป
ใครที่ไม่ต้องการ FloatingActionButton (ปุ่มชมพูๆ มุมล่างขวามือ)
ก็อาจจะสร้าง EmptyActivity จะได้หน้า Activity ขาวๆเปล่าๆ 1 หน้าตามปกติ
จากเดิมที่เคยเป็น LinearLayout หรือ Relative Layout ธรรมดา
ก็จะกลายเป็นการเก็บ View อื่นๆไว้ใน CoordinatorLayout (ภาพขวา)
ไฟล์ xml ที่ถูก Include ไปแสดงใน activity_blank.xml
โครงสร้างของ activity_blank.xml คร่าวๆ
<CoordinatorLayout>
<AppBarLayout>
<Toolbar/>
</AppBarLayout>
<include layout="@layout/content_main" />
<FloatingActionButton/>
</CoordinatorLayout>
ดังนั้นเป้าหมายสิ่งที่เราต้องศึกษากันก็มีตามชื่อ Tag ด้านบน
CoordinatorLayout , AppBarLayout , Toolbar , Include
CoordinatorLayout คือ ?
- CoordinatorLayout ใช้เป็น top-level application หรือ chrome layout
- เป็น Container ที่ทำงานร่วมกับ 1 หรือหลายๆ child views ที่เจาะจง
- มีการใช้งาน Interaction behavior plugin สำหรับระบุพฤติกรรม(Behavior) ให้ child views ภายใน CoordinatorLayout.
- CoordinatorLayout.Behavior() จะเกี่ยวกับเรื่อง Interaction กับผู้ใช้อย่างเช่น drags, swipes, flings บน child views อื่นๆ
AppBarLayout คือ ?
จริงแล้ว AppBarLayout ก็คือ vertical LinearLayout
ที่ implements หลายๆ features ของ meterial designs app bar concept เอาไว้แค่นั้นเอง
- สามารถ setScrollFlags(int) กับ layout xml attribute: app:layout_scrollFlags
- สามารถ AppBarLayout.ScrollingViewBehavior
- ถ้าถูกนำไปใช้กับ ViewGroup ตัวอื่นอาจจะทำงานผิดพลาด
- สรุปมันจะเป็นเหมือนเด็กหัวแถว อยู่บนๆของ CoordinatorLayout :P
doc : https://developer.android.com/reference/android/support/design/widget/AppBarLayout.html
Toolbar คือ
Toolbar จะมี feature support มากกว่า ActionBar
จากตำแหน่ง start to end จะมี combination (พันธมิตร) หรือองค์ประกอบ
ที่เป็นตัวเลือกต่อไปนี้
- navigation button.
- branded logo image.
- title and subtitle.
- One or more custom views.
- action menu.
Include คือ ?
คือการดึง View จากไฟล์ Layout File อื่นมาแสดงใน Layout
widget ใน layout ที่ include มาจะสามารถ findviewByID ได้เหมือนwidget ใน layout หลัก
<include layout="@layout/content_blank" />
FloatingActionButton คือ ?
ปุ่มกลมๆเรียกสั้นๆว่า FAB แปะติดอยู่มุมขวาล่างตามภาพ
เข้าไปดูตัวอย่างเป็น Animation ได้ที่
https://www.google.com/design/spec/components/snackbars-toasts.html
https://guides.codepath.com/android/Floating-Action-Buttons





ไม่มีความคิดเห็น:
แสดงความคิดเห็น