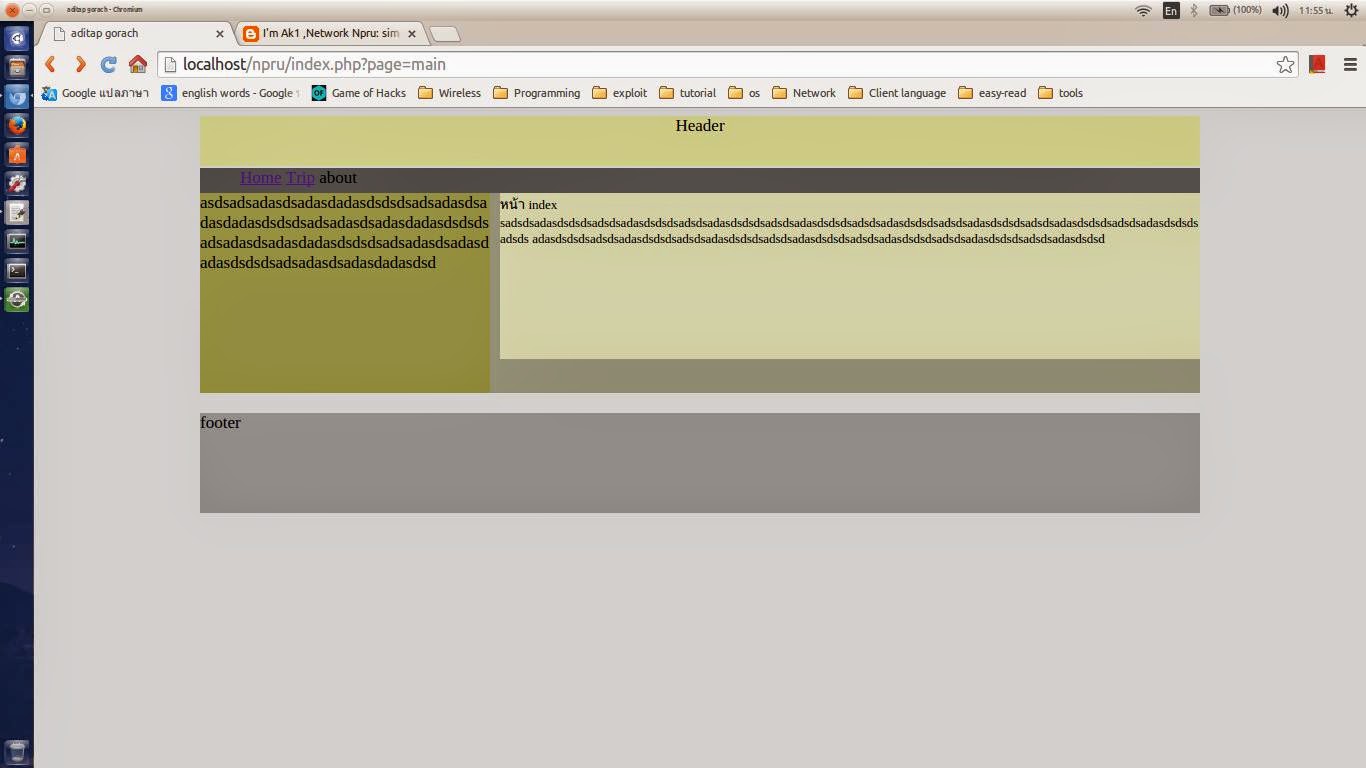
simple css layout
body {
background-color:#ddd;
}
header {
margin:auto;
height:50px;
width:1000px;
background-color:#dda;
text-align:center; /*ทำให้ตัวหนังสือบน Header อยู่ตรงกลาง */
}
#menu-bar {
margin:-15px auto; /* -15px ทำให้ menu-bar ขยับขึ้นไปติด header */
height:40px;
width:1000px;
background-color:#555;
}
ul li {
display:inline; /* ทำให้ li ในเมนูบาร์อยู่ในบรรทัดเดียวกัน */
}
#main-bg {
overflow:hidden; /* ทำให้ยืดตาม sidebar */
margin:auto;
width:1000px;
background-color:#998;
}
#side-bar {
float:left; /*ทำให้ section เขยิบชิดมุมบน เสมอ sidebar*/
width:290px;
background-color:#995;
word-wrap:break-word; /* ข้อความขึ้นบรรทัดใหม่อัตโนมัติ */
}
section {
font-size:13px;
width:700px;
display:inline-block; /*ขยับมาอยู่ตรงกลางของ main-bg*/
background-color:#ddb;
word-wrap:break-word;
}
footer {
margin:20px auto; /* 20px ขยับห่าง main-bg ลงมาอีกนิด */
width:1000px;
height:100px;
background-color:#999;
clear:both;
}